Website Design. Which approach is better?
People often confuse template design with page layout design. Often, it’s because they are actually thinking about content design. These design approaches are actually quite different. Page layout and content design are the presentation layer. Template design, the foundation layer.
Website Design has come a long way in the past 5 years.
Templates contain global elements such as navigation, headers, footers, spacing, fonts, and colors. Many of these are global groups, appearing on many pages. Specific templates may also contain widgets with addressing, logos, and blog lists or sign-up forms, for example. Templates are used to create a consistent look and feel across all pages on a website, while page layouts are used to control the placement of specific content elements. Well-designed content inserted into page designs brings it all to life.



Template design is all about creating a framework that can be used to create multiple pages. Once the framework is in place, page content can be added and the page can be published.
This is a popular and modern approach that’s efficient and results in a consistent user experience across the entire website.
Page design, on the other hand, is all about creating purpose-built pages that stand on their own. In this scenario, content is crafted specifically for that page’s layout.
For example, a blog page would differ from a product page or a landing page.
Content design is where creativity happens. Content includes text, images, videos, and more.
Visual designers can create beautiful work that catches the eye and visually directs the visitor.
Content layouts can include checkerboards, columns, grids, lists, and much more.
User experience is an important consideration when it comes to template design, page design, and content design. Think of these as layers akin to building a house. First the foundation, then the walls, then add the furniture.
Legacy thinking overlooks the layers present in modern CMS platform website design.
The template design approach has its detractors. These are mostly brilliant creative-minded people who feel that the templated approach is too consistent, too boilerplate, and maybe even boring. Whereas taking a page- or content design approach can be more fluid. Just know that ignoring the template, comes with the risk of creating an inconsistent user experience.
From a practical business perspective, the template design approach not only provides the foundation for content and page layouts but also introduces process and structure. Websites following a template approach realize quicker turn-around, lower costs, and a more fluid user experience that can be built upon into the future, essentially eliminating the need for complete redesigns. That’s because a few tweaks to the template can transform the site without having to rebuild anything.
Imagine a scenario where first, the template design is executed, followed by page-level layouts, then culminating in content being designed in a very creative way. Three steps, beginning from a process viewpoint, and ending with a creative presentation.
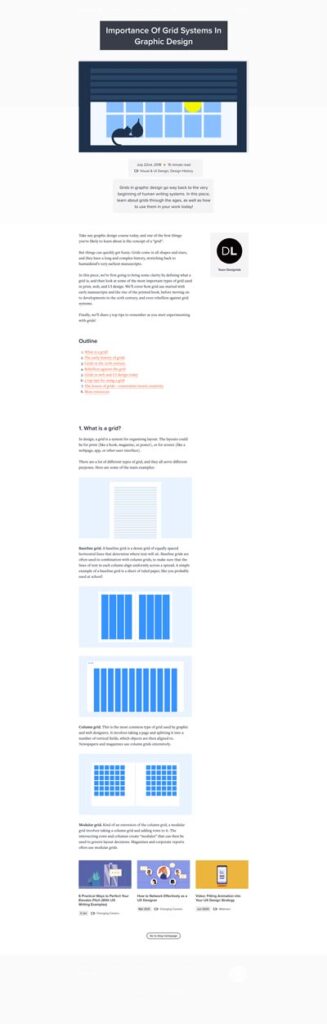
Grids and why they are important to website design.

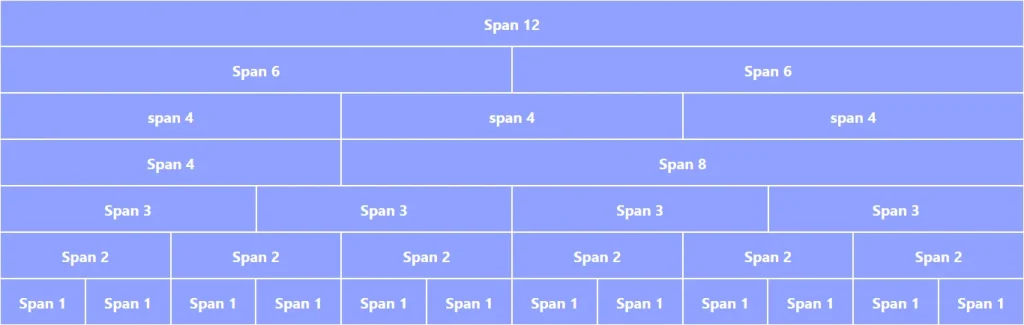
Visual designers know all about the swiss grid. Web designers know all about the 12-column grid, more commonly known as a bootstrap grid. Grid systems have been a huge part of the visual design practice since the profession began. Grids are separated by gutters, making column spacing consistent.
The column grid is the most common type of grid used by graphic and web designers. It involves taking a page and splitting it into a number of vertical fields, to which objects are then aligned. Newspapers and magazines use column grids extensively. (Source: DesignLab)
Website design that doesn’t appear to use a grid still uses a grid. It’s unavoidable as this is how browsers read and render pages.
At Kayak and wpSites with Kadence Blocks, we embrace and recommend the 3-level Template Design, Page Design, and Content Design approach. From a business perspective, it doesn’t make sense to do it any other way.